Overview
Navigator Games, a studio based in Vancouver, B.C., primarily focuses on the "Iron Maiden Legacy of the Beast" game. They often receive requests for a page containing information about in-game items. Achieving a high rating (4.7/5) on Google Play and the Apple App Store makes having such information readily available crucial.
My task was to create a solution that would be easy for both game players and content moderators to use. Since the company already had a Newsfeed on WordPress, I decided to leverage this CMS for my solution. This approach reduces the IT team's maintenance workload and minimizes the learning curve for content moderators. Most importantly, it ensures that players receive the requested feature efficiently.
Role
Research, UI/UX Design, Information Architecture, Front-end Development
Tools
Design: Photoshop, Invision Development: WordPress (PHP, Javascript, HTML, CSS, AWS S3, etc.)
Goal & Challenge
- Provide easy access to and search for items for players while they are in the game.
- Enable quick and efficient item maintenance for content moderators.
- The most important part is that the wiki page opens quickly and smoothly within the game. This means it needs to avoid anything that could slow it down, like too many large images, complex graphics, or unnecessary animations. Prioritize text and essential information to keep the loading time minimal for players

Proposal solutions
For players
- High Performance
- Limited Use of Images
- Fast Page Load Times
- Clarity and Readability
- Accessible Depth
- Accessibility
For in-house maintenance users
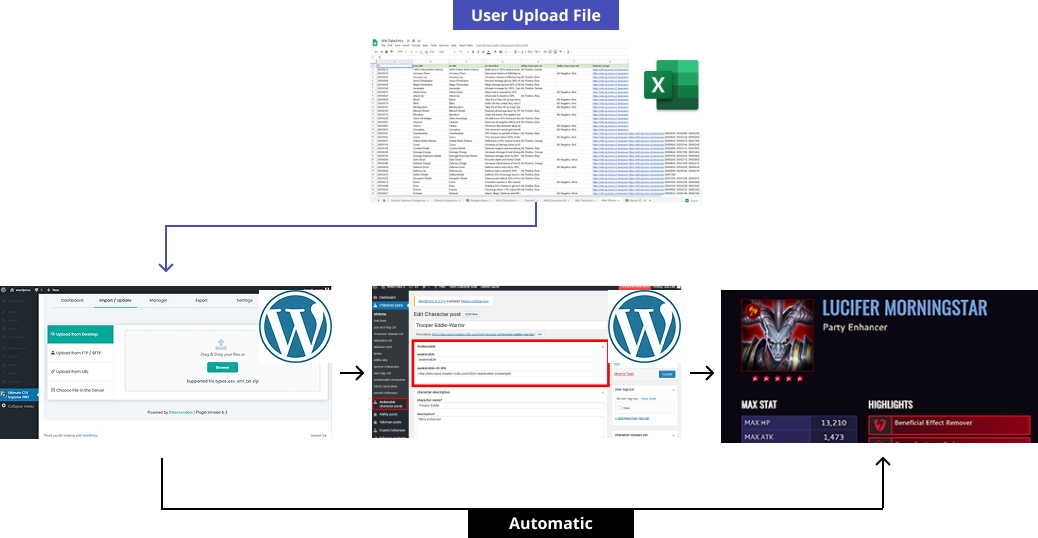
- Automate the system
- Easy maintenance
- Organized Content
Design Research
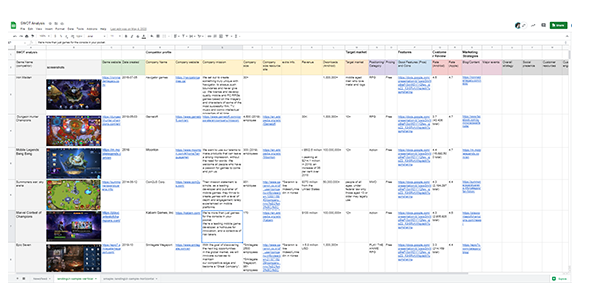
I researched competitors' games to identify trending layouts and determine user preferences. I played competitors' games and examined their wiki websites. I created a deck to document the pros and cons of these websites and to identify potential elements to implement in our project. Concurrently, I initiated the creation of a SWOT Analysis for RPG games to inform future projects.

Research Deck

SWOT Analysis
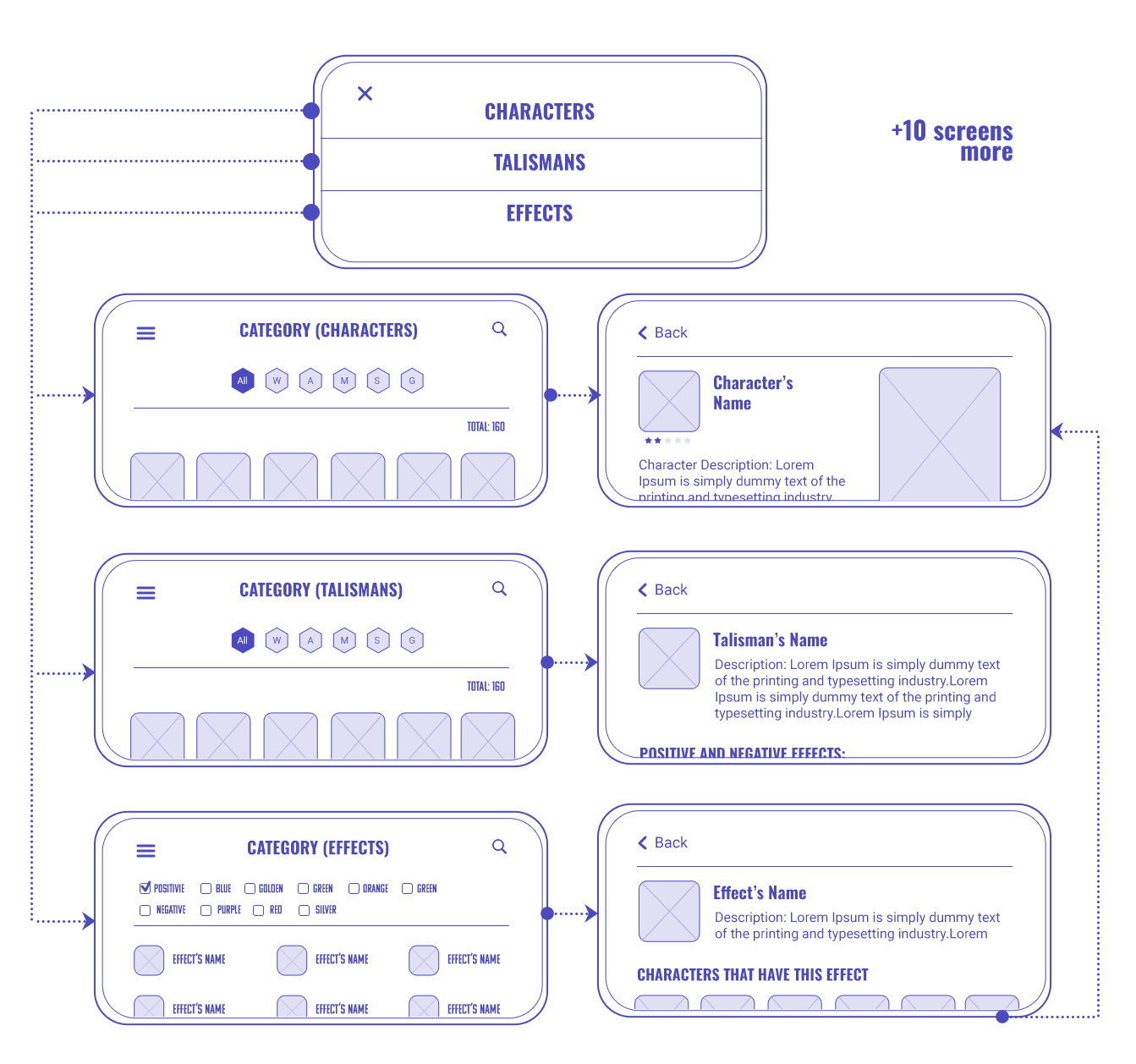
Wireframe
Once I had a solid design direction, I began creating low and high-fidelity mockups, which were then transformed into prototypes. I used Invision to conduct flow tests and functionality tests with our internal team.

Mobile First
The entire page was primarily designed with a mobile-first approach (horizontal size) because the site needed to load within the game.

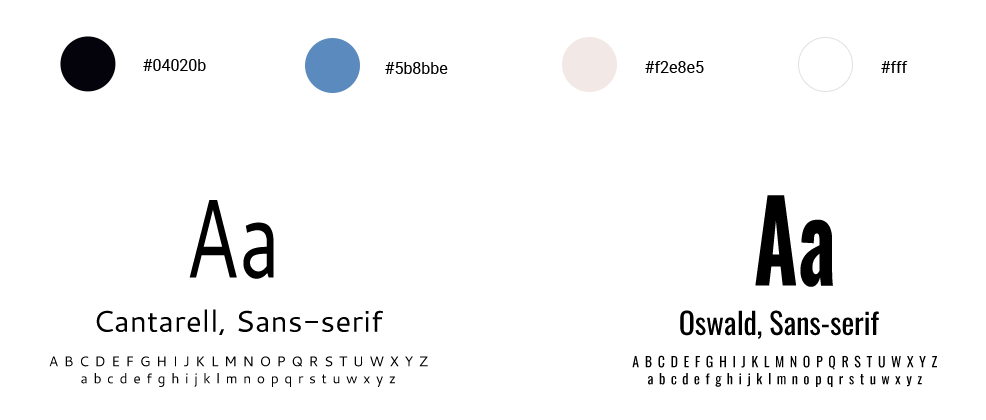
User interface
The game has its own color scheme, limiting my color options. I aimed to balance the colors with the items and images on the page.

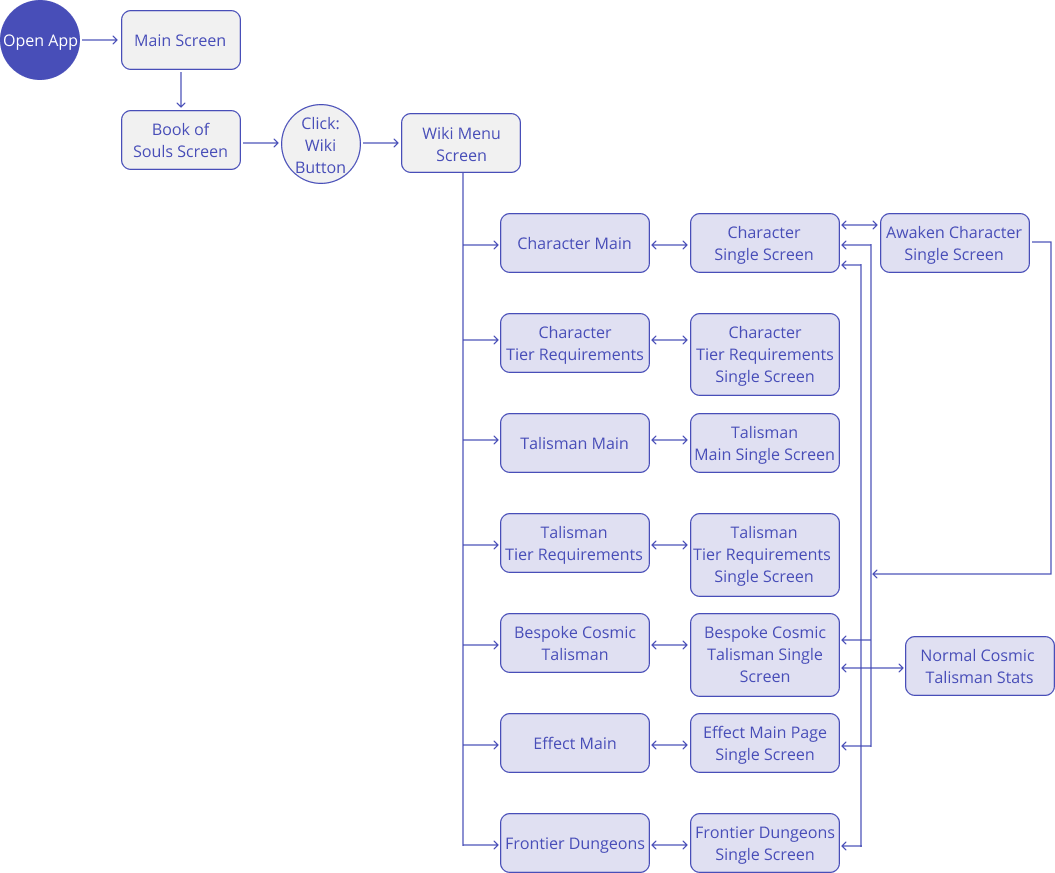
Flow Chart
I linked all pages in Invision so that the team could test its functionality before WordPress development. I collaborated with game designers to enhance the screen flow.

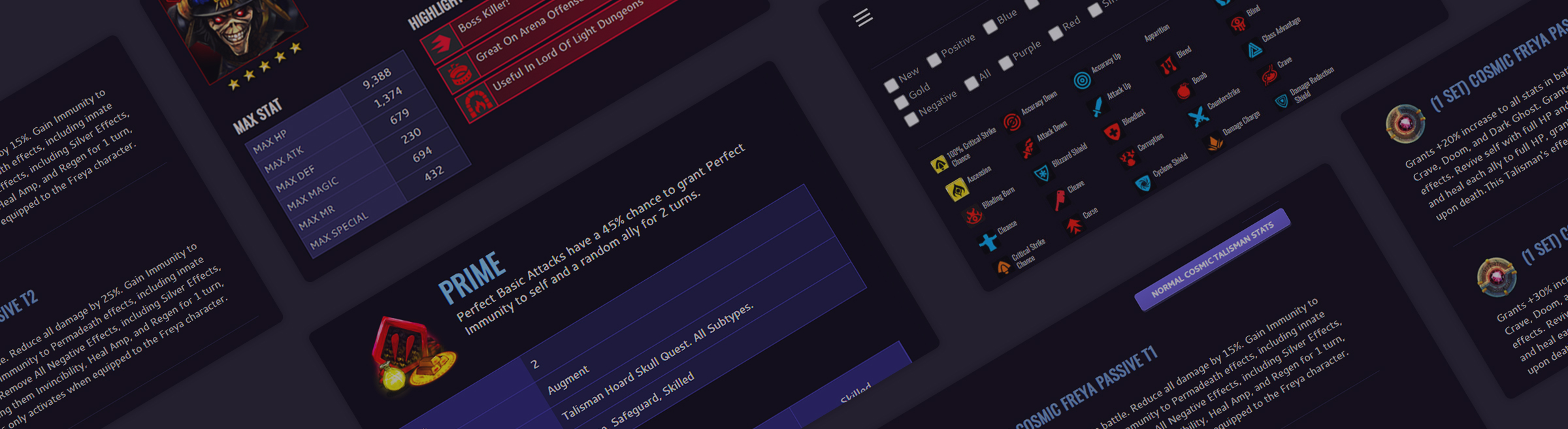
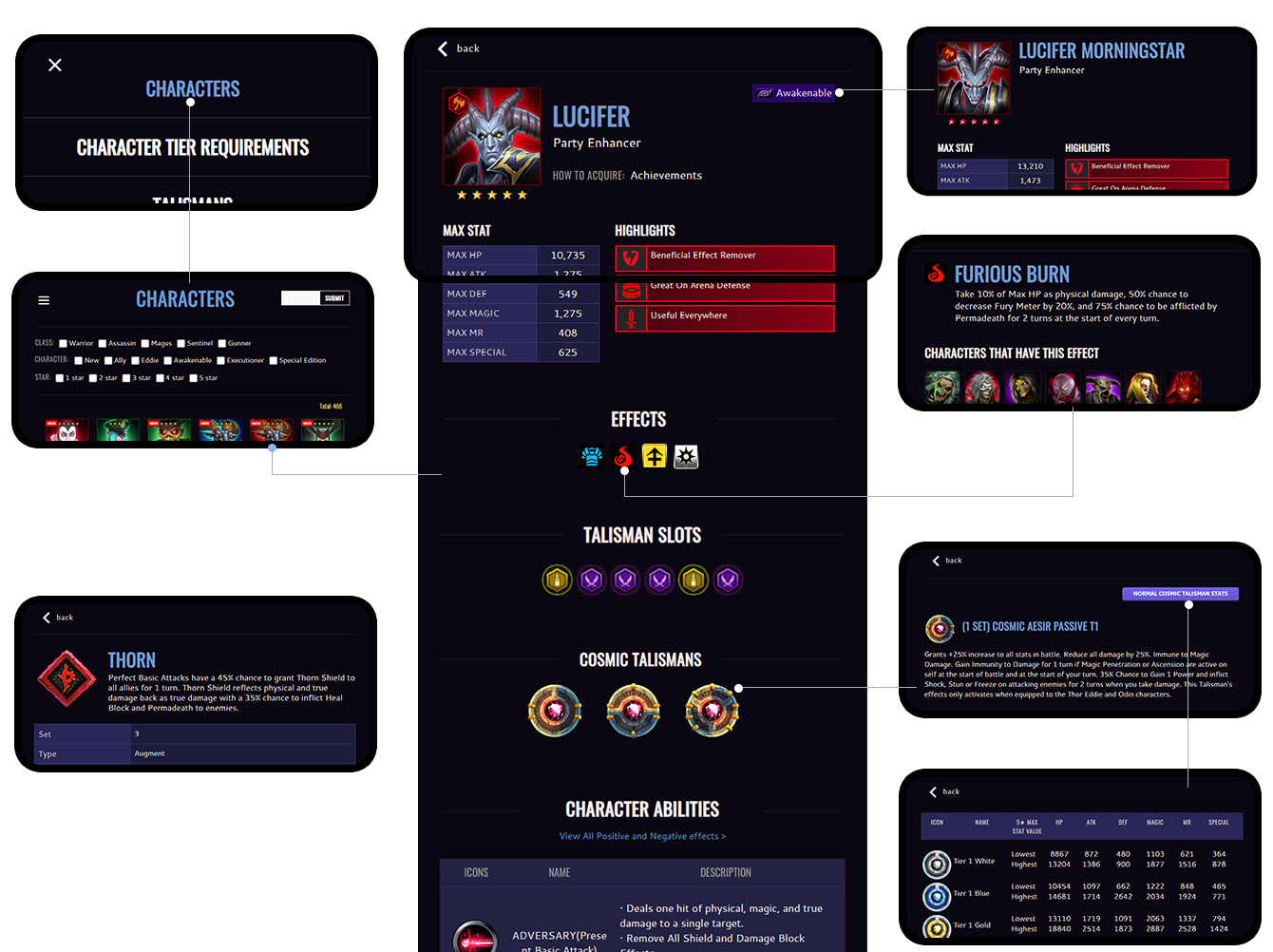
Final work
The final work was delivered in collaboration with game designers to ensure alignment with the game's content layout. It was verified and approved by the IT/engineering team.

For In-house User
The game design team will maintain the site, so it was designed to be intuitive and easy to use. When designers uploads an Excel sheet with the required information, the system automatically creates or updates the corresponding pages in WordPress. This reduces manual work and helps keep the content consistent.

Performance Testing
The team had never used a similar system before, so I had to convince them. After finishing the prototype phase, I asked another designer to create a simple page using the traditional company method, while I created a simple page to compare the performance impact using GTmetrix. I knew my approach was faster, but it's helpful to visually explain it to those who have never used this technology before.


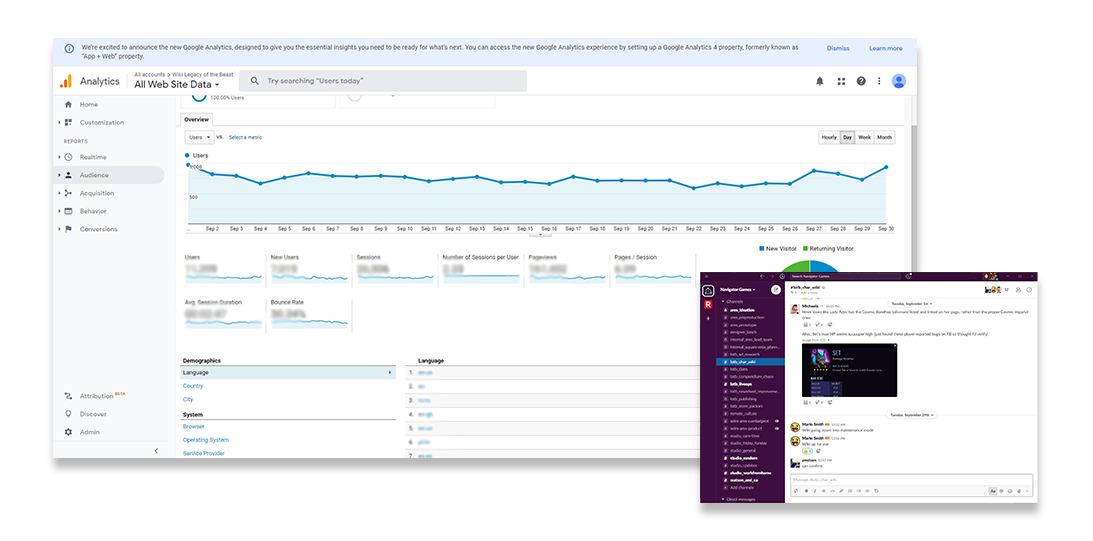
Optimization & maintenance work
Kept track of users behavior via Google Analytics. Our team did a monthly meetings to discuss results and what can be improved and updated.