Overview
Renew Marketplace
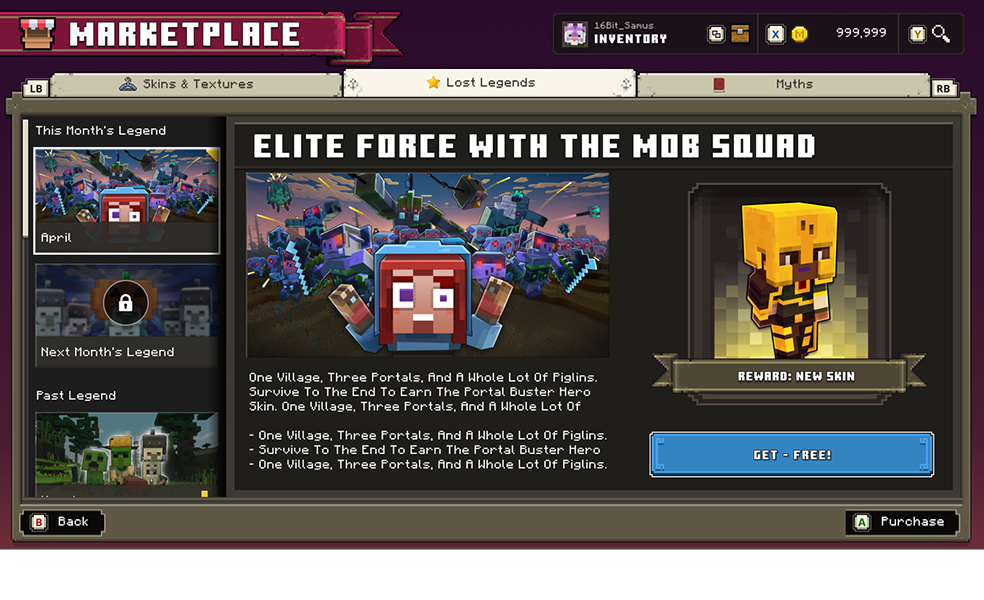
Lost Legends marketplace is where users can download mini-games in Minecraft Legends. When users complete a stage, they receive valuable rewards. The old Lost Legends marketplace had limitations in showcasing multiple items. Given our monthly game releases, I was tasked with designing a new layout that allows users to enjoy any Lost Legends game at their convenience.
In this project, I collaborate with the UI Artist and engineers. I created low to high-fidelity wireframes based on the existing UI components and some missing parts I requested from the UI artist.
Role
UI/UX Design
Tools
Figma
Bedrock/ React
Perforce
The product’s goal

The goal was to provide a solution for displaying multiple items on the screen and ensuring that Lost Legends stands out among the three menu tabs. Additionally, I gave careful thought to how to enhance the player's enjoyment of the game without requiring them to navigate through multiple steps.
Research
To better understand the marketplace landscape, I conducted a deep-dive competitive analysis. My research focused on how successful titles manage complex marketplace layouts and player navigation. I tested various Minecraft-related titles and popular RTS games firsthand, while also leveraging the Game UI Database to analyze layout patterns across different genres. This helped me identify industry standards and areas where we could innovate to improve the user journey.

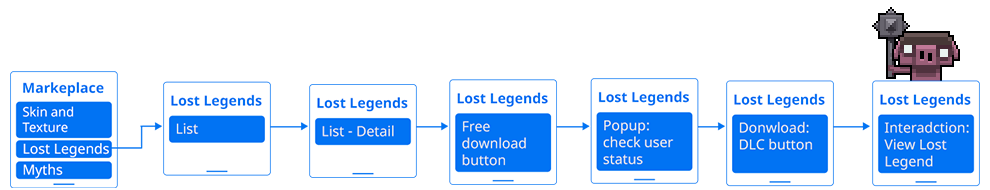
Design architecture

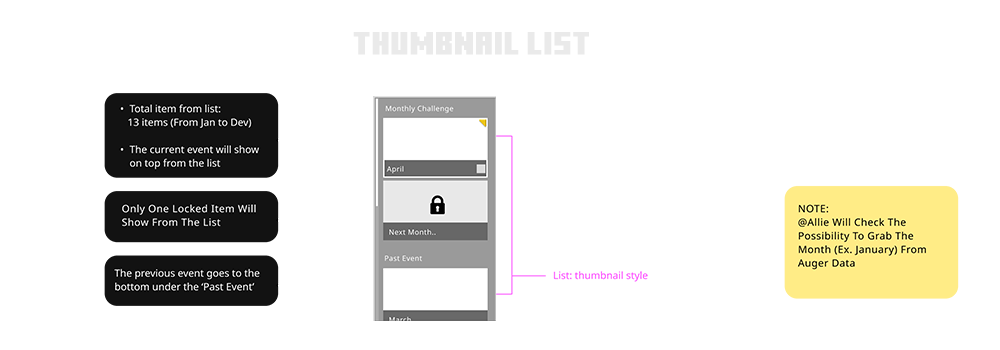
Low Fidelity Wireframe

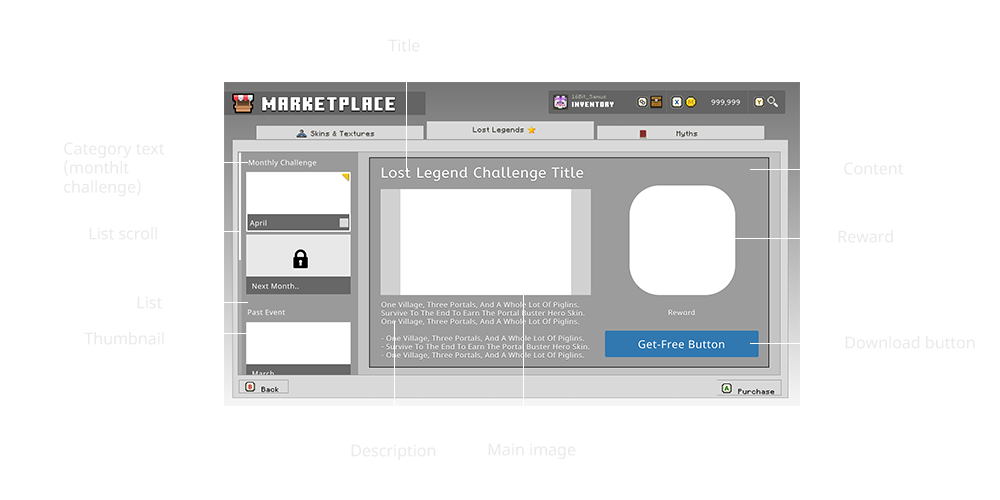
Breakdown Components
As a UX designer, my primary responsibility is to provide comprehensive guidelines for both the engineering and art teams and ensure alignment with all involved teams, fostering a cohesive approach to achieving our design goals.
Content

Thumbnail detail

** It's easy to work with engineers using wireframes with descriptions.**
Grid
Mojang utilize the 4-Grid System to ensure pixel-perfect spacing and font size consistency while aligning with team and engineers.
Typeface
To maintain consistent design, it's essential to ensure that the font type, size, and color theme align with the current design.

In House User Testing

While the engineering team focused on functional and data solutions, I developed a high-fidelity Figma prototype to test before implementation into Bedrock. I conducted in-house user testing with members of the engineering, art, and UX teams. Because the layout was straightforward, participants navigated the flow easily and provided very positive feedback.
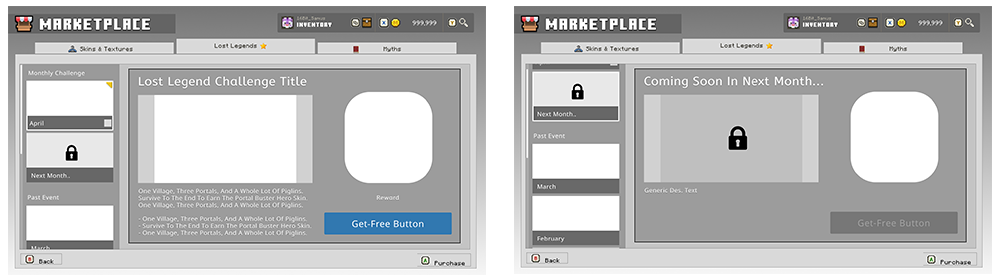
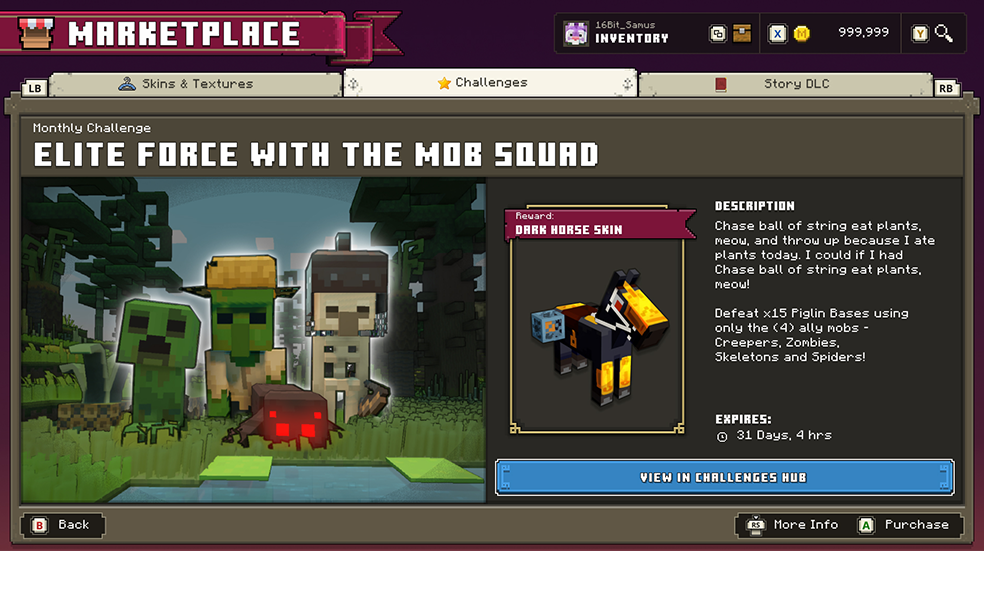
Final polished designs

Before and after
Before & After (Slide the arrow to the left or right)


QA Testing
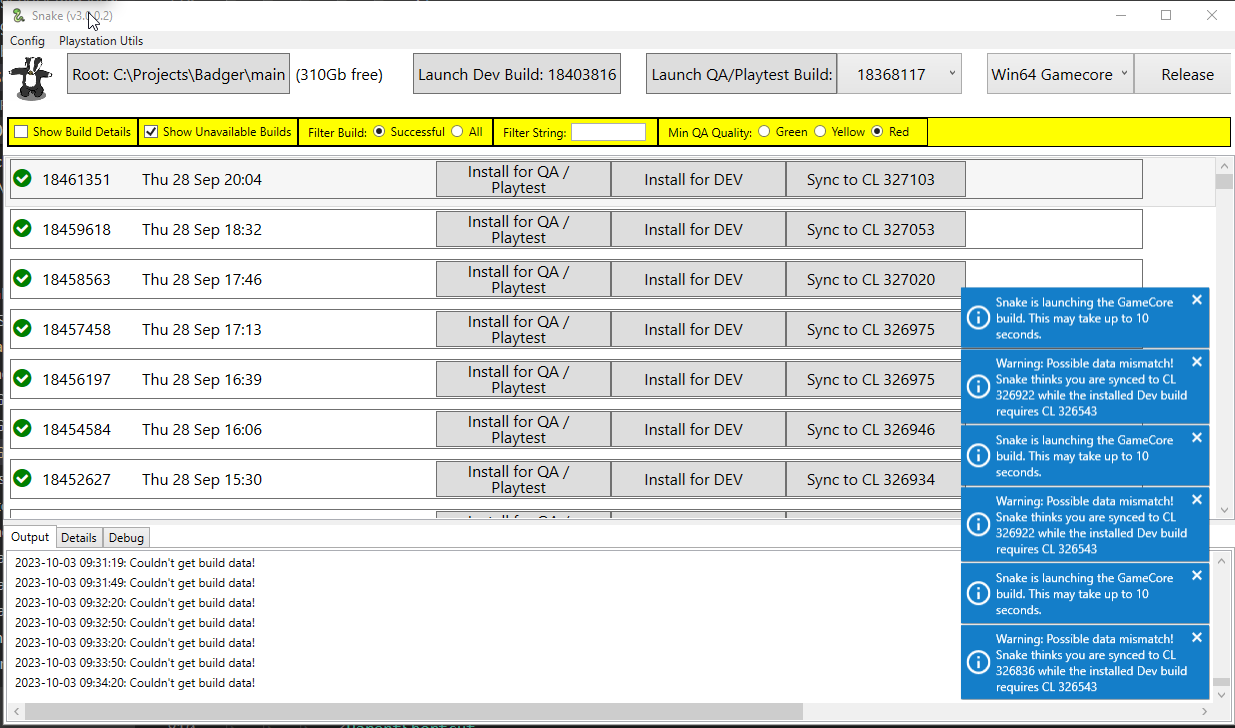
After finishing the implementation phase with our talented engineers, I make sure to review the page for any potential omissions. Additionally, I reach out to our QA team for their valuable input and review.

User Engagement
Minecraft Legends sales amounted to almost $1 million, with almost 40,000 copies sold during the same time period. We observed a significant number of users consistently enjoying Lost Legends. However, it's interesting to note that while the company initially encouraged users to collaborate and tackle challenges together, it turns out that many users prefer playing solo.


What is Next?
What We Can Try to Increase Lost Legends User Engagement?
As UX designers, consider this user behavior and adapt our approach to enhance the Lost Legends gaming experience.
- Solo Play Enhancement: Recognizing that many users prefer to play alone, we should focus on optimizing the solo game-play experience.
- User Feedback Integration: Continuously gather feedback from our player community to understand their preferences and pain points. This data will help us make informed design decisions and prioritize features that align with user needs.
- Community Building: Foster a sense of community among players, even if they primarily play solo. This can be achieved through in-game forums, events, or leader boards, creating a shared experience without mandatory collaboration.
- AI: Lately, I've been very interested in how AI can solve classic UX challenges. I was reading about how survey responses can change depending on where you ask the question, which can skew the data. It made me think about the projects I've worked on. We have a huge, untapped resource: player chat logs. Instead of just relying on surveys, we could use AI to analyze those conversations in real-time. The AI could automatically tag comments for sentiment—like frustration or excitement—and group them by topic. This would give us a much more authentic view of the player experience, helping us pinpoint exactly what to fix or what to build next.
