Overview
The site, an online bulletin board, designed to connect tutors/mentors with students. While I was taking programming courses, I quickly realized the challenges of finding subject matter help. Many students, including myself, paid a hefty price for courses/classes, but it seemed like we were left to complete homework and tests on our own, with teachers and schools avoiding answering subject-related questions. If a student failed a test, there was often no analysis or opportunity to learn from the mistakes, which was especially challenging for beginners who struggled to search effectively online. Additionally, classmates were seeking career advice, but the school was unable to provide any.
To address these issues, I decided to create a web application where people could connect and share knowledge. Once students and teachers were connected, they could arrange meetings and engage in learning. Tutors could create content on academic topics or hobbies.
Roles
Product Design, Research, front-end development
Collaborator
Liudas Sodonis
Goal
There are many skill-sharing websites available, but there's a noticeable gap when it comes to finding local tutors or mentors who provide in-person assistance. I recall my time in university when physical bulletin boards were used to find tutors, and I saw the potential to create an online platform to address this need. The primary goal of the site is to help individuals connect with students and tutors/ mentors through an online bulletin board.
Students
- Learn without restrictions
- Choose level of learning
Tutors/ Mentors
- Opportunity to make money
- Easy to open a class
Both
- Easy to connect
- Flexible
Problems
Problems with current "solutions".
Meetup (and similar)
Hard to find 1:1 mentors. Expensive.
School
Academic schools are expensive and college only provide the day time classes.
Online Courses
Some online courses are not accurate and hard to follow. For example learning programming - software and tools are frequently updated so explanations in video gets outdated.
Online Courses
Something is breaking or not working as expected. And there is no way to get answers.
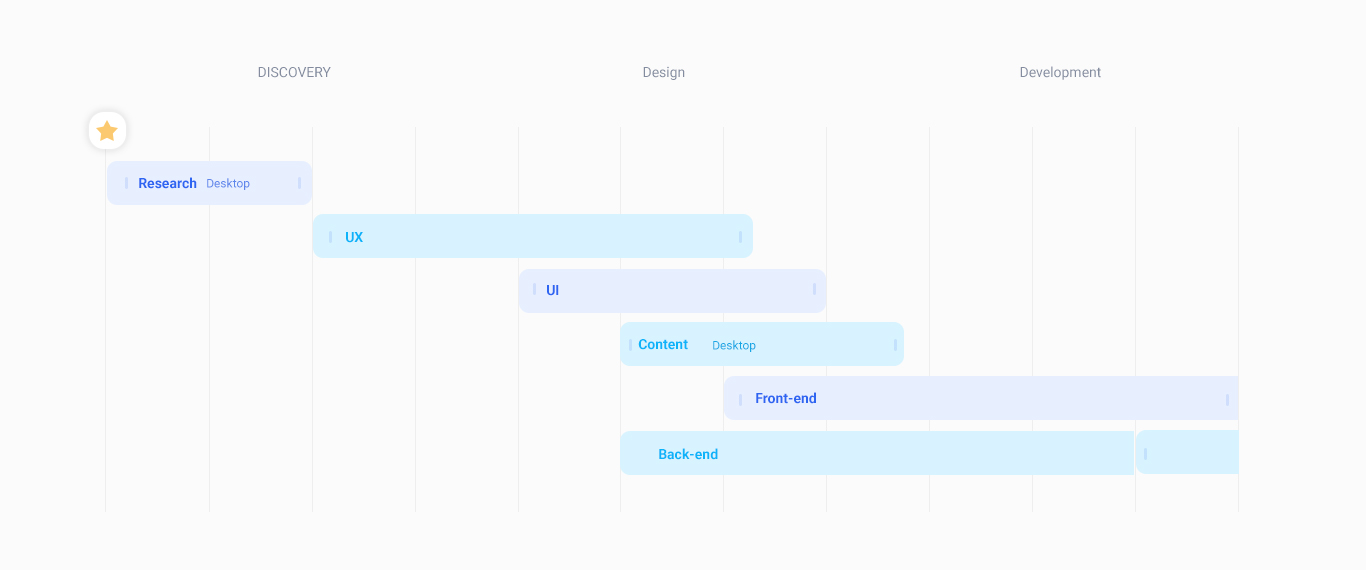
Scope of work and timeline

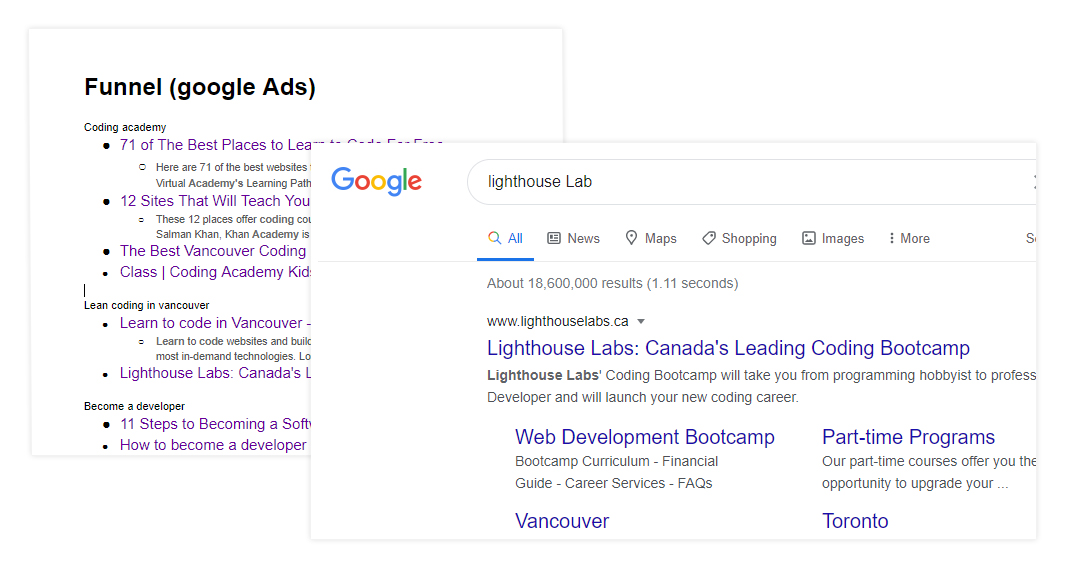
Similar websites & Keywords
To do benchmarking, I started from researching similar websites to understand the content and used layouts. Also, researched keywords from other education websites using Google.

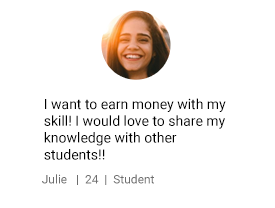
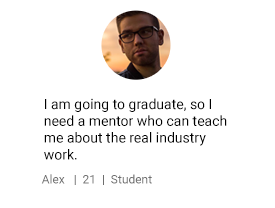
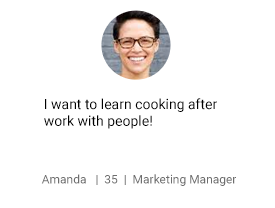
Persona - Target Market




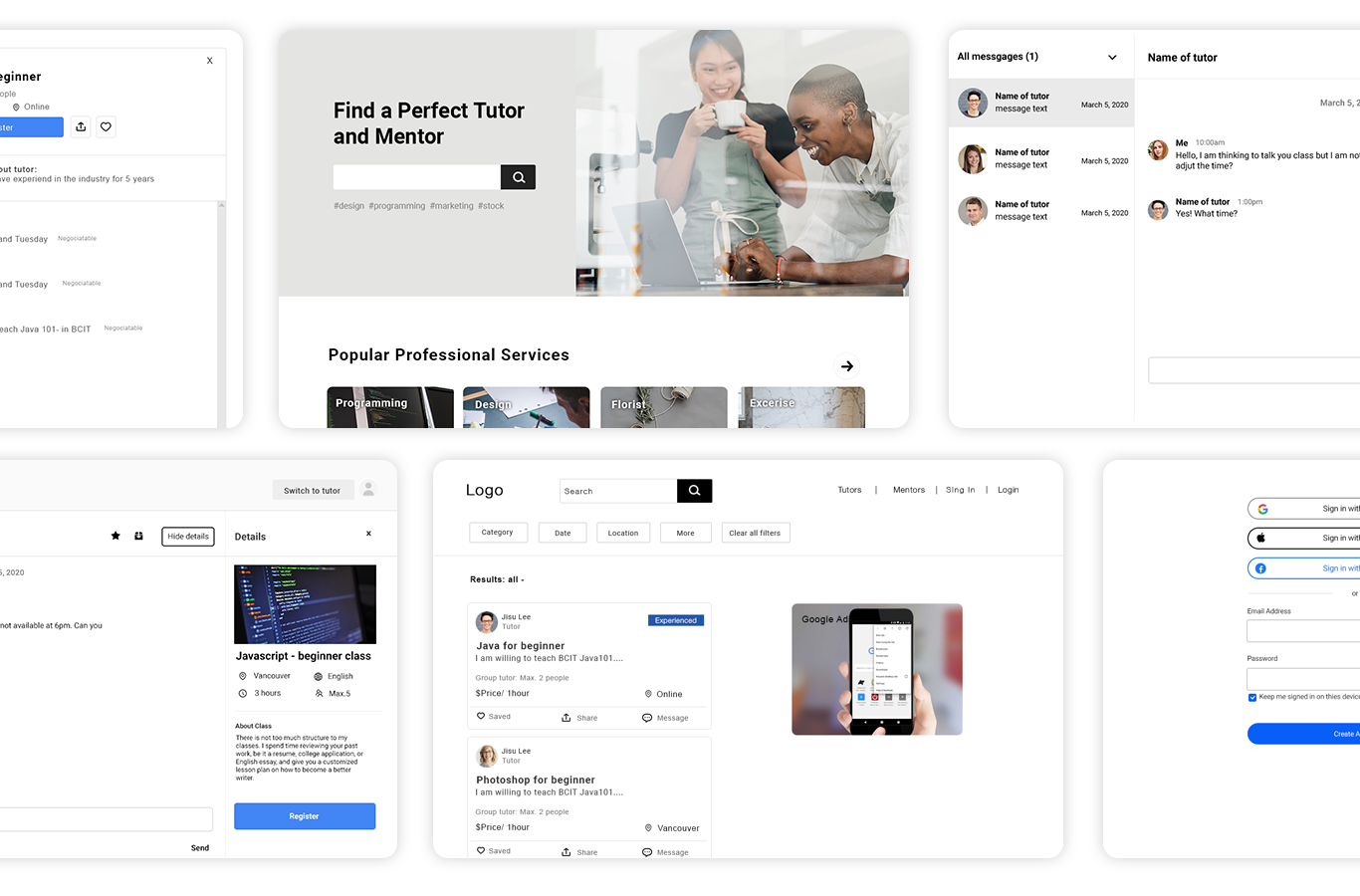
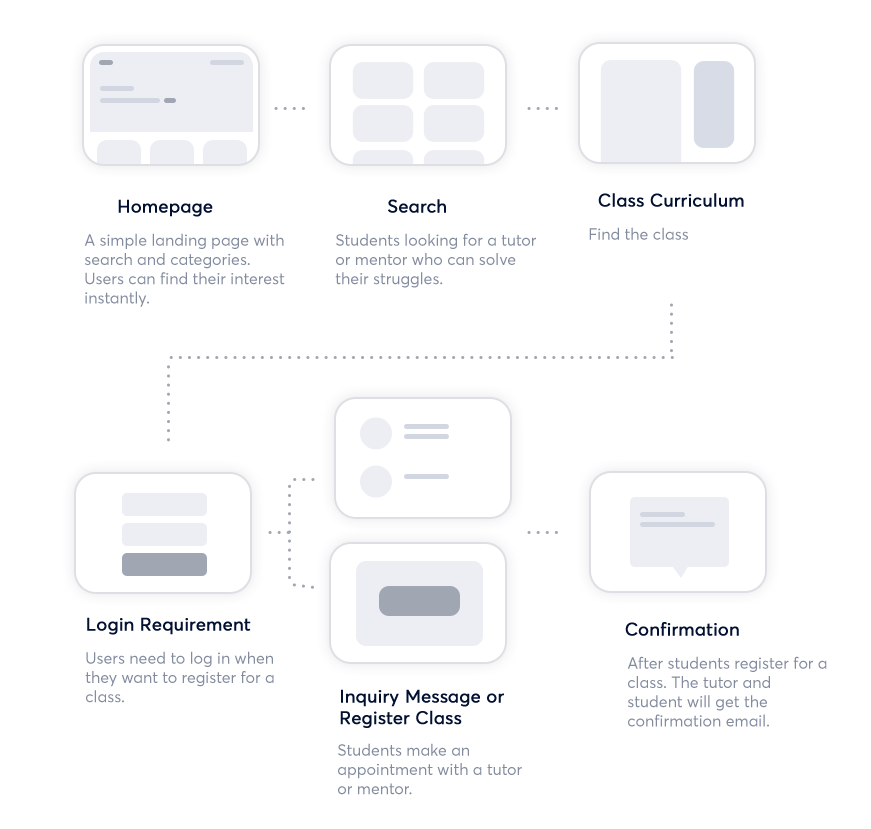
Smooth and intuitive site flow

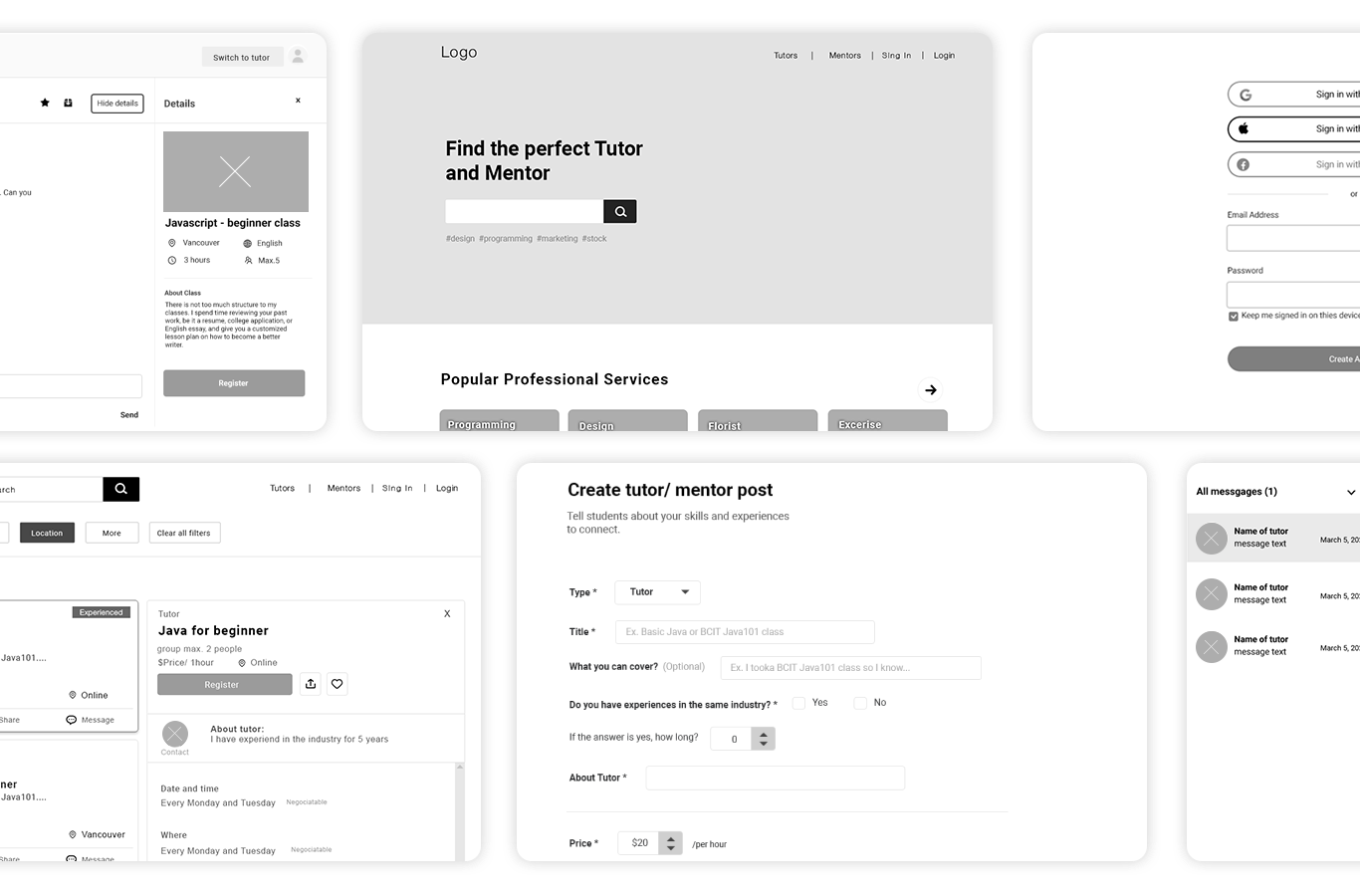
Wireframe

Prototype